Photoshop Tutorial
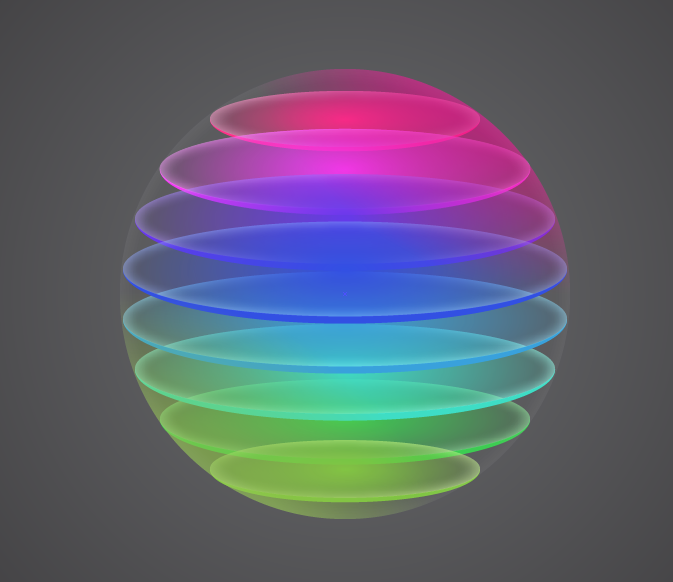
This tutorial was really easy and fast. I really like the way it turned out. I made my colors upside down compared to the tutorial that I used, I really like the way it turned out. This one was different from the illustrator tutorial, because it was a lot less complex to make the shape, and then I just added a bunch of effects. I learned how to add gradient overlays, color overlays, and blurs in photoshop.
Illustrator Tutorial
I really like the way this turned out, it was a little difficult because I had a lot of problems with the overlays and extra gradients. Like the photoshop tutorial I changed it a little by not adding the highlights on top, because I didn't really like the way mine looked with them. I think this one was really cool and I learned a lot about illustrator while making this. I learned how to work with the gradient tool and how to move objects exactly to where you need them to go.
Circles and spheres symbolize unity, completeness, and perfection. My workflow for this project started with sketching a sphere and doing a basic tutorial in both illustrator, and photoshop, then I found these more advanced spheres and applied the basics that I learned in the first tutorials to make the spheres more realistic, then I put all the files in a sphere folder on the server to keep them all together. Photoshop and Illustrator are very different, because in illustrator you can put a bunch of shapes in one layer, but in photoshop you have to merge the layers if you want them to be on the same layer. It is easier to select and transfer objects in illustrator, but in photoshop it is easier to separate and group objects through merging layers. I want to learn how to add more effects to the spheres and how to make them look like they are bouncing.
Links: